ピアノマーベル 2ヶ月目200時間ほど練習しました。感想から言うと、その時々の体感では成長している感じがしませんが、恐ろしいほどまでに成長しています。
今は、レベル2「初心者入門レベル」のエンドポイントです。直にレベル3「初心者レベル」になると思います。
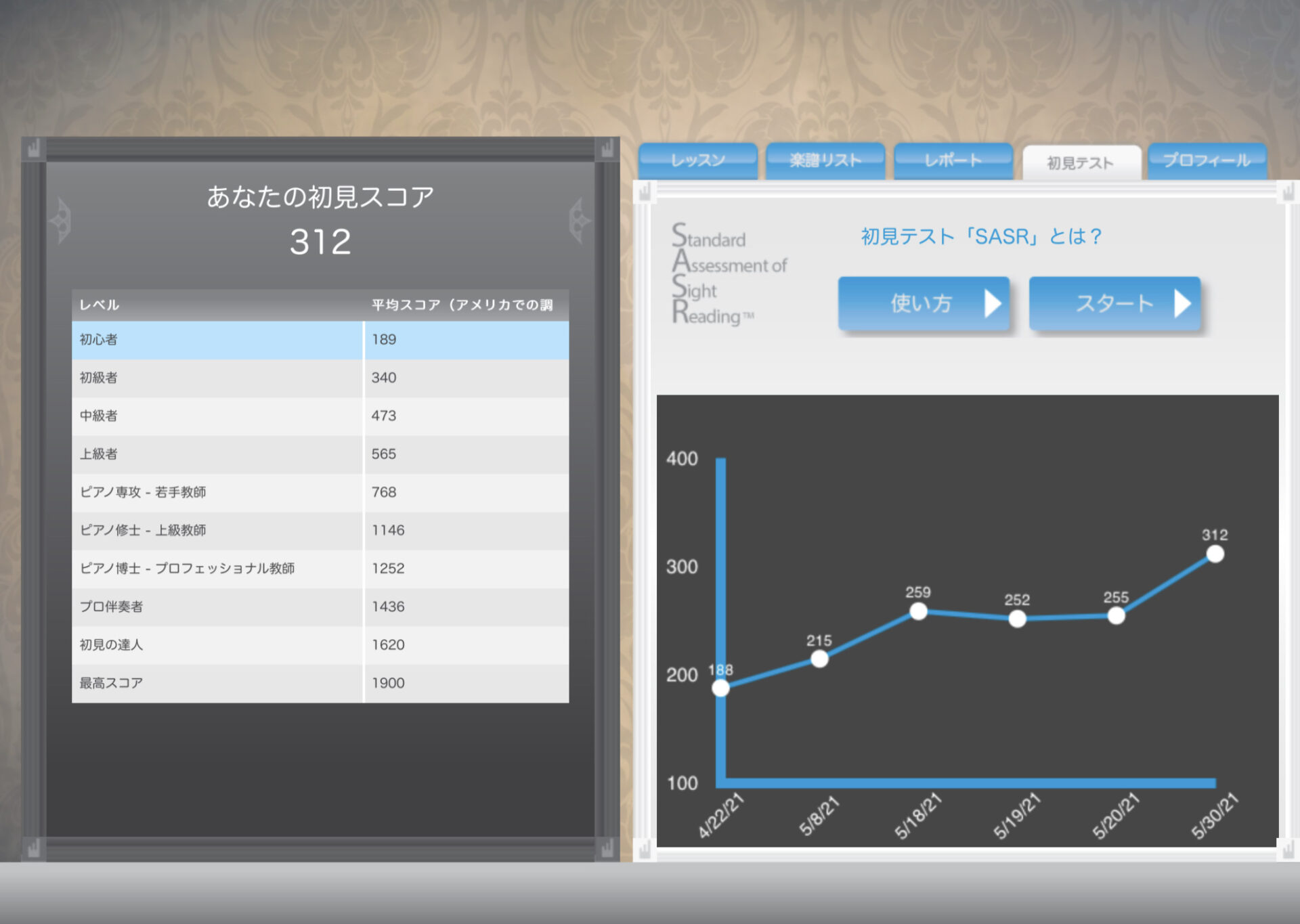
初見テスト

結論から言いますとスコアは300を越えました。成績の伸び方はかなり良い伸び方を示しました。確実に成長していると思います。画像は名前とか載っているため事前にトリミングしていてiPadの左上の日付はトリミングしています。
この期間で意識した練習
端的に言えば、とても地味でつまらなそうに見える基礎練習を地道にやりました。ピアノを始める前には”指を立てる”を意識して「ドレミファソ」を弾きました。指使いは、レガート(滑らかに弾く)で、スタッカート(歯切れよく弾く)で、二本指でトリル、それを右手、左手別々に平行してひたすら弾きました。
指を立てる感覚
これが中々分かりませんでしたが、ふとドミソシを同時で弾く際の指の姿勢が"指立てる状態"ということに気づいたので、ドミソシを滑らかに弾く練習をすれば自然と指が立ってくる気がします。指を立てなければ、指が寝てしまい黒鍵に当たり間違って弾いてしまうことになると思います。この感覚が正しいかどうかは分かりませんが、指を立てる練習にはなります。
ピアノマーベル では、特に苦手なところを重点的に
僕の場合、メソッドでは「リズム」です。例えば、ブルースリズムです。ここは、身体に染み込むまで、とことんやりました。回数としては30回くらい?ですが、わざと時間を空けて忘れた頃にやったりしました。
リズムを感覚でやらない。
リズムは何となくで感覚で合うときもありますが、敢えて、声に出してそのリズムを完璧に掴むまでやりました。それでリズムを掴んできたら、無音でやったり、また声に出したりを交互にしました。裏拍の掴み方が、分かってくるようになります。それこそ、目をつぶってやってもリズムが分かるようにしました。
テンポを遅く、速く、遅くを何度も繰り返す。
一定のテンポで出来る様になったら、必ず速いテンポでもやるようにしました。そして、速いテンポに慣れた頃に、また遅いテンポをやりました。それを繰り返しました。
平均で95点以上を目指す。
ピアノマーベルは95点を一回取ると金メダルでコースをクリアしますが、完璧に弾きこなしていない可能性があるので平均して95点以上取れるよう練習しました。平均値の表示機能が無いので、表示してもらいたいです。
感覚を忘れて、思い出して、忘れてを繰り返して復習する。
上でも書きましたが、これは基本だと思います。クリアしてもすぐ忘れるので、必ず復習しました。それでも、また忘れますが、また復習します。受験勉強のときも同じなので、僕は忘れても気にすることなく繰り返しました。基本忘れるものなので。
ピアノマーベル の動画を見るようにした。
はじめは動画を見ずに進めていたんですが、ある時から見るようにしました。ピアノマーベル の解説動画は、全部英語で解説されていますが、リズムの取り方を解説している動画など、かなり役立ちます。僕は、声の出し方などもそのまま真似して練習しました。










コメント