
読書は好きですが、本を読む時間が限りなく勿体ないです。
- 本を開いて、めくるのも面倒くさいです。
- 読みかけの本が机の場所を取るのも億劫になります。
僕の理想は「聴くだけで読書が完結」する、そんな読書が理想です。
AmazonにはAudibleという「本を読み聞かせてくれるサービス」があります。「聴くだけ読書」を理想とする僕もAudibleの無料お試し期間を使ってサービスを利用してみました。Audibleを使ってみて欠点にも気づきました。
- 本が「高い」です。
⇒新品の本の価格+α値段、大体一冊3,000円だったと思います。 - Audibleで聴ける本も以外と少ないです。
値段の高さからAudibleの利用は諦めました。
とは言え、Audibleのような「聴く読書が理想」だったので代わりになるサービスを探したところ、iPhoneには標準搭載でPDFなどの文字を読み上げる「読み上げコンテンツ」という機能があるのを知りました。
この記事では、Kindle本を簡単にAudible化する方法を紹介します。
iPhone・iPadの「読み上げコンテンツ」でKindleを無料でAudible化!
実際に「読み上げコンテンツ」を使ってみると、これがびっくりするほど便利です。
これを使えばKindle本を無料でAudible化できます。
iPhone「読み上げコンテンツ」の特徴を記載します。
- 自動でページをめくる機能
- iPhone上の文字データなら何でも読み上げ可能
- 画像の読み上げは不可
- PDF(スキャン本)の読み上げ精度は低い
- Kindle本の読み上げが可能
- Kindle本の読み上げ精度はかなり高い
読み上げ音声には様々な音声を選択できます。聞き慣れたSiriの声に変更することもできます。
試しにKindle本を読み上げさせてみて分かりましたが、Kindle本の読み上げ精度はかなり高いです。
仕方ないですが、漢字を間違って読み上げることがあります。例えば、「方法」を「ほうほう」と読まずに「ほうかた」と誤って読み上げます。ただし、頻出するような誤った読み方については、手作業になりますが読み方を登録することができます。
iPhone・iPadで「読み上げコンテンツ」を設定する。

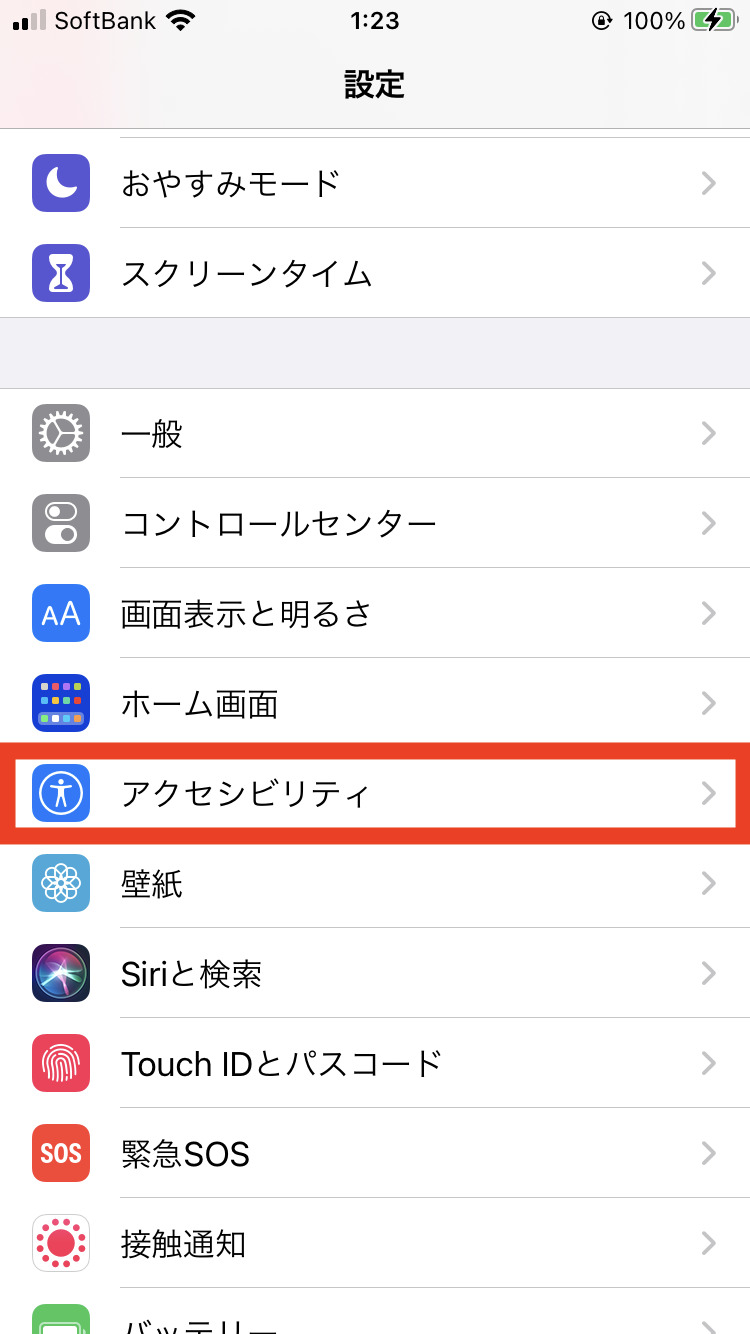
iPhoneで「読み上げコンテンツ」を設定するには、「設定」から「アクセシビリティ」から表示します。

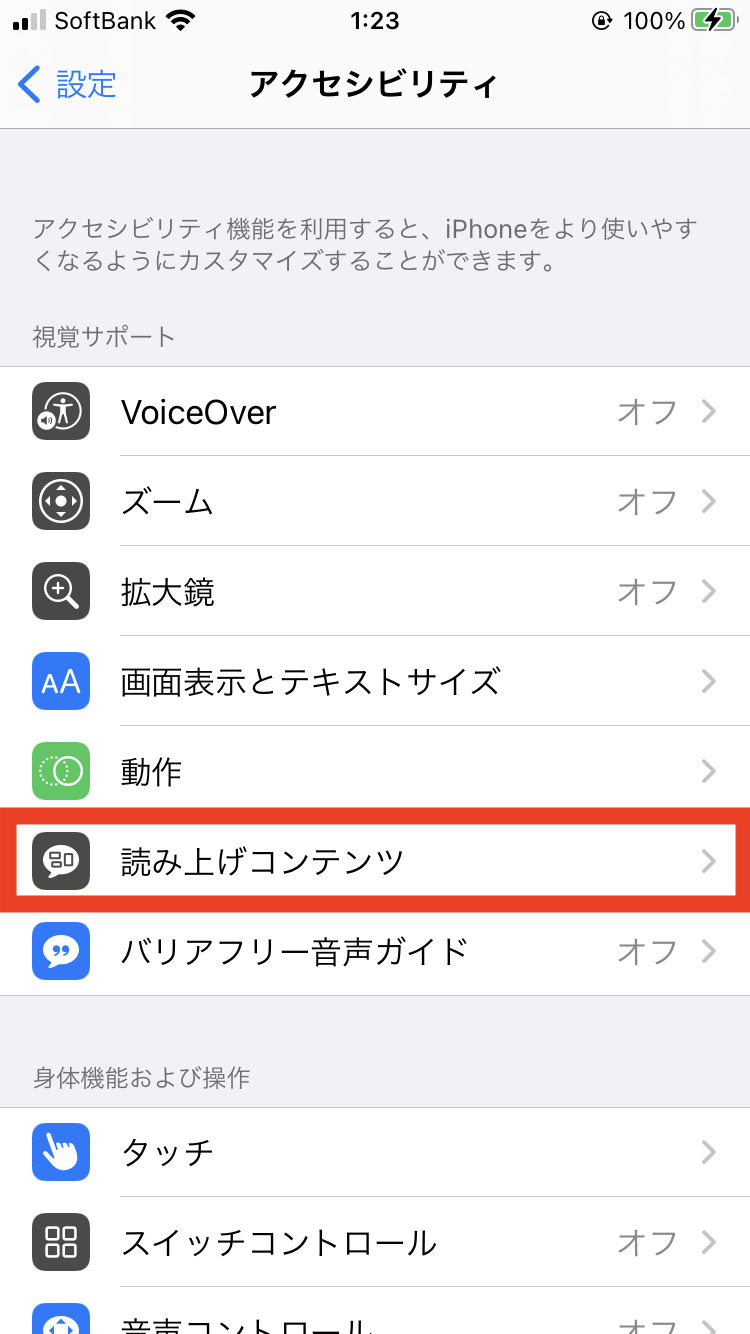
中段あたりに「読み上げコンテンツ」があるので、ここから設定していきます。

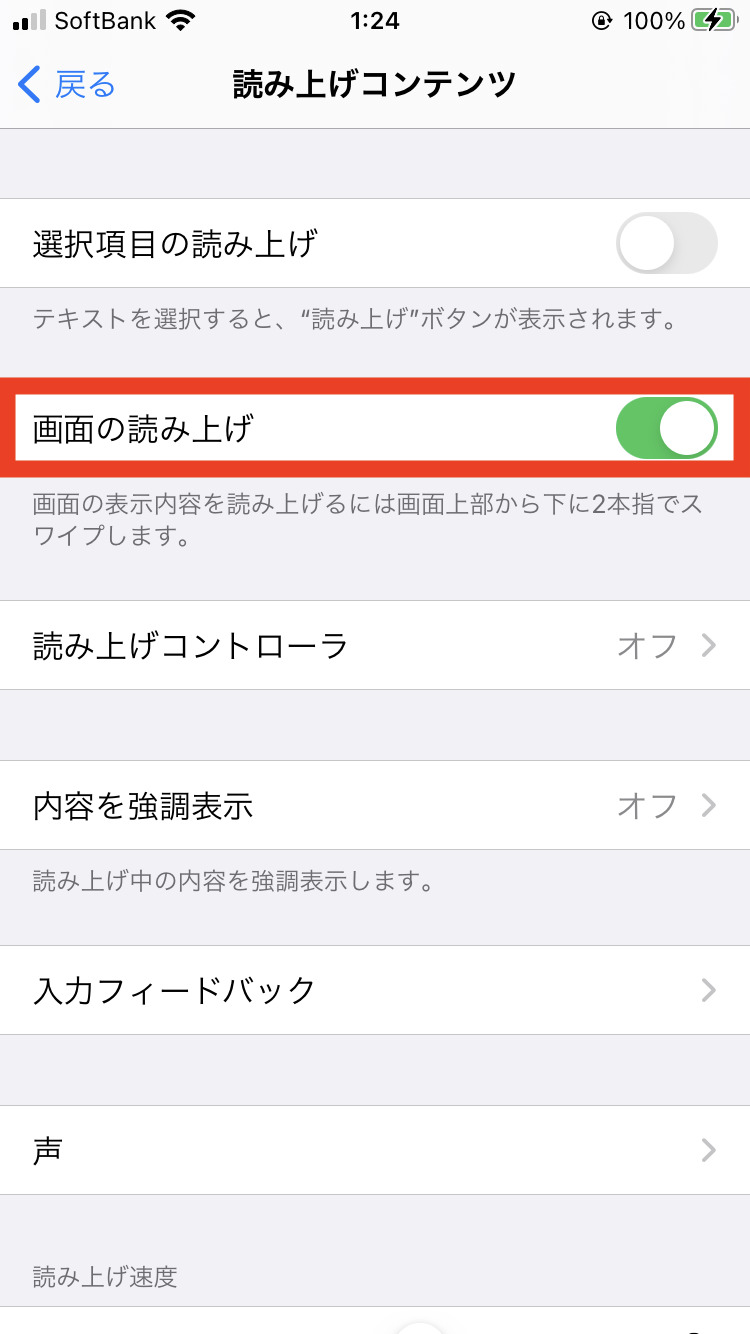
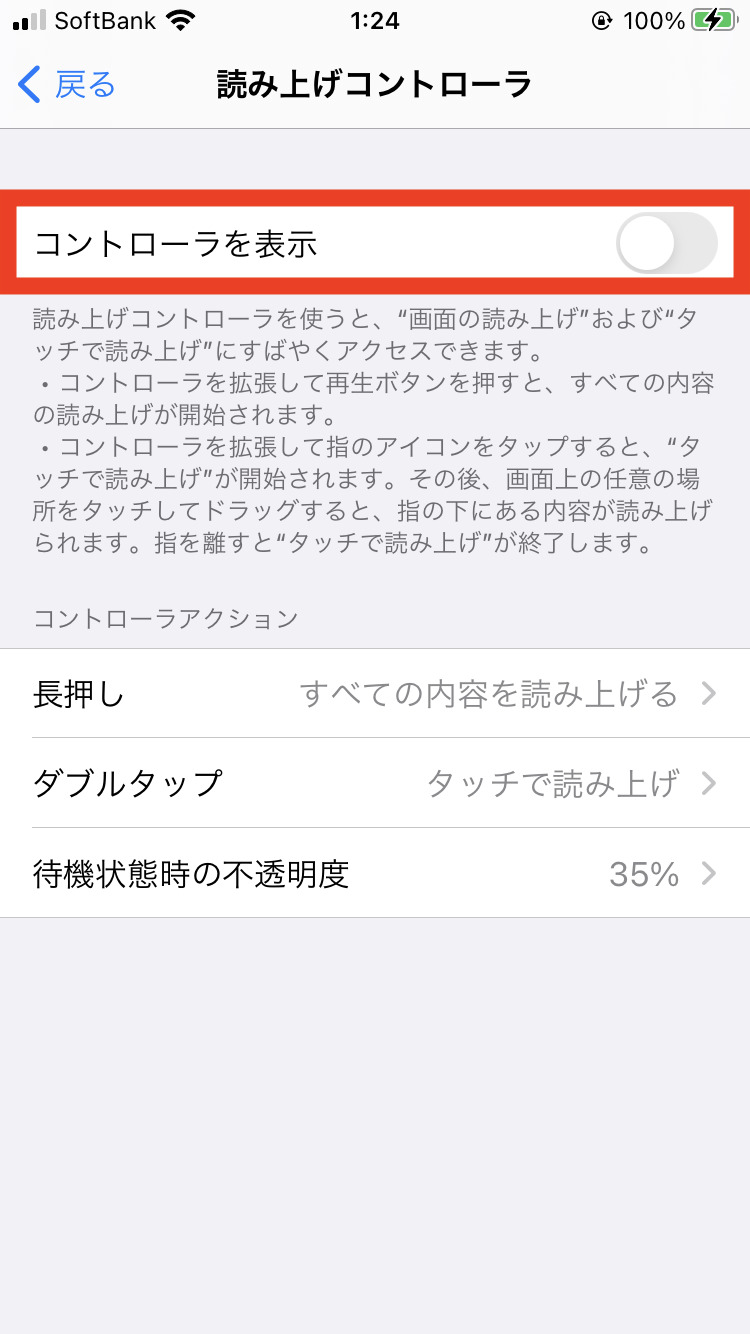
「読み上げコンテンツ」は「画面の読み上げ」をオンにすること利用できます。ついでに「読み上げコントローラー」も設定しておきます。

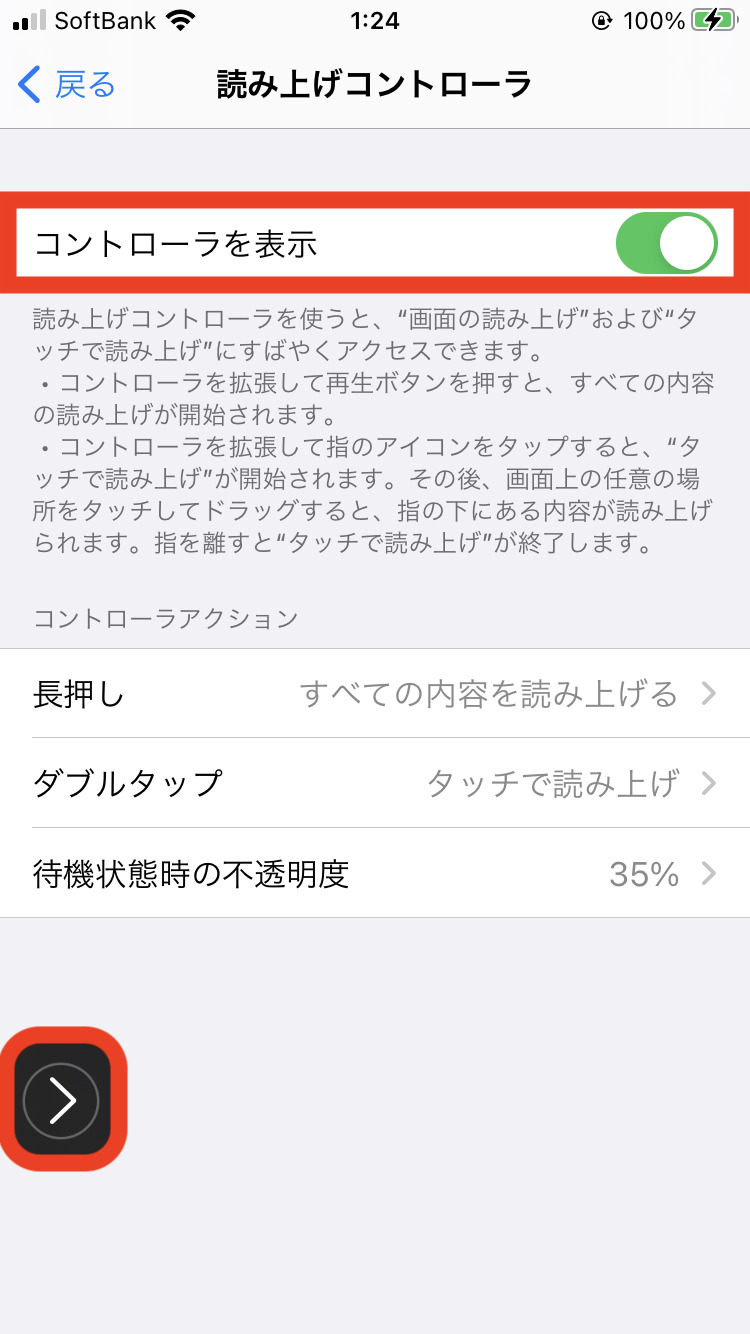
「読み上げコントローラ」は「コントローラを表示」をオンにすると表示されます。

邪魔になるかもしれませんが「読み上げコンテンツ」を使う際は「読み上げコントローラ」で操作する方が楽です。
「聴く読書」で時間がなくて読まない本がどんどん読める!

iPhoneの「読み上げコンテンツ」は、Kindleと合わせて使うのがオススメです。理由は、PDF(スキャン本)の読み上げに対して、Kindleの方が読み上げ精度が高いからです。
Kindle本の読み上げに間違いが起こりづらいと分かったので、それ以来、小説など文字が多い本はKindleで買うようになりました。中古本より価格は張りますが、iPhone読み上げコンテツで聴く本として利用する方が、読書のストレスも減り時短になります。
オススメの小説は「バックパッカーのバイブル」として語り継がれる沢木耕太郎の「深夜特急」です。読んでみると、本当に自分がバックパック一つで旅行しているような気分になれます。
Kindle Unlimitedならあらゆる本で「読み上げコンテンツ」を利用できる!

Kindle Unlimitedに入れば月額980円(税込)で、あらゆる本が読み放題になります。
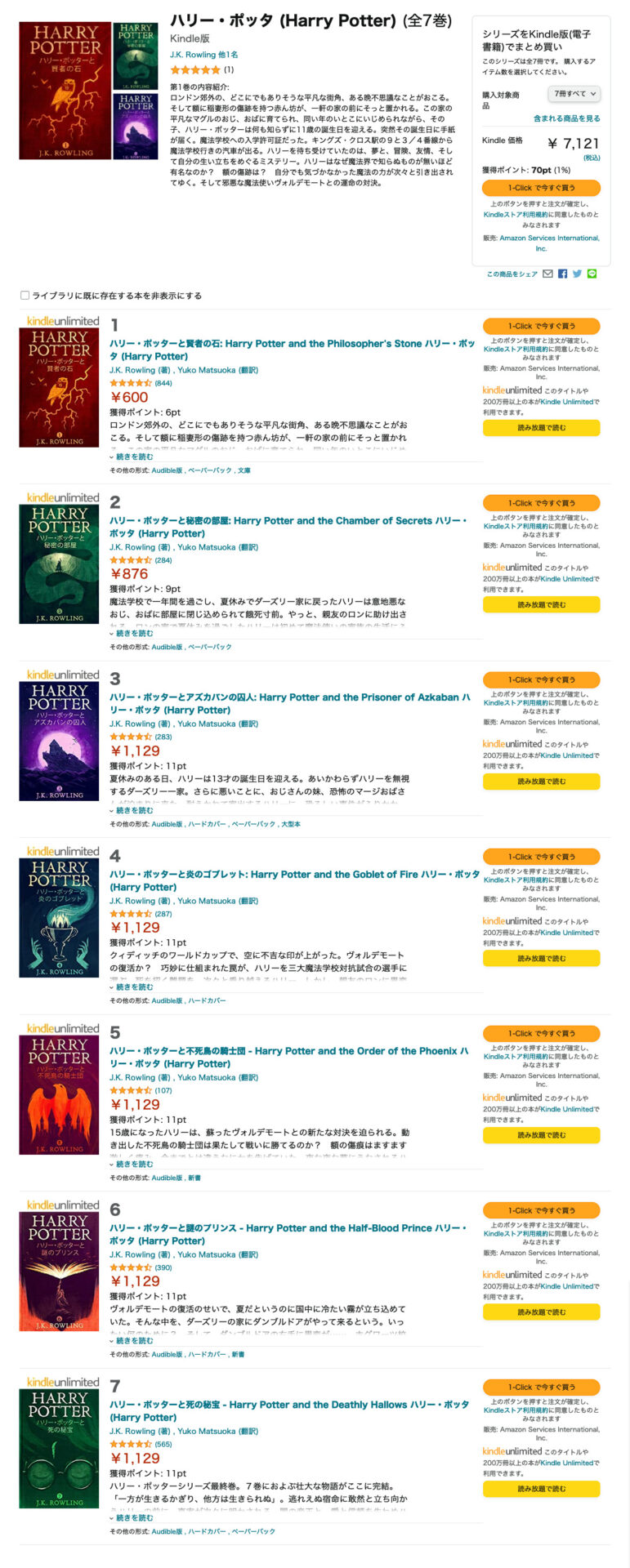
ハリーポッターは全巻ページ総数にして5000ページほどあります。もしハリーポッターを読まずに社会人になった人はこの量の読書をするのは至難です。
ただ、iPhoneの「読み上げコンテンツ」を使って、KindleをAudible化すれば「聴く読書」で隙間で簡単に読み進めることができます。
しかも、Kindle Unlimitedでハリーポッター全巻読むことも出来るのでオススメです。
そんな僕もKindle Unlimitedを利用してハリーポッターを全巻読破しました。僕は映画よりも小説の方が面白かったです。
「ページの自動めくり」があるため、本を手に取らず、ページもめくらないで本が読めます。僕は電車の移動中、料理しながらと何かと並列しながら読破しました。
「読み上げコンテンツ」の精度をPDFとKindleで比較してみた。
当然、iPhone「読み上げコンテンツ」でスキャンした本も読み上げ可能です。
ただ、PDF(スキャン本)の文字認識の精度は低いです。
試しにスキャンした本とKindleとで「読み上げコンテンツ」の読み上げ精度を比較してみます。
スキャンした本(PDF)
Kindle(電子書籍)
スキャンした本(PDF)の読み上げは精度が低いです。内部的にデータが誤っているのか、表示している文字とは異なる文章を読み上げたりします。
現物の本をスキャンしてPDF化(電子書籍化)してくれるブックスキャンというサービスを利用していますが、スキャンしたPDFから文字データを生成いるため、変換精度が高くないようです(そもそも、変換が難しいのだと思います。)。
同じ文章をKindleで読み上げさせてみました。漢字の読み間違いは同じですが、スキャン本よりスムーズに本を読めています。スキャン本では読めない文字(英単語など)も読み上げ可能です。












コメント