
みなさんは充電や給電など電源ケーブルが必要な機器をどれくらい持ってるでしょうか?僕が持っている常時電源接続が必要になる機器を思いつく限り列挙してみると、、、。
- デスクトップパソコン
- ディスプレイ
- MacBookAir(ノートパソコン)※USB-C給電
- iPad ※USB-C給電
- iPhone
- ミラーレス一眼カメラ2台
- カメラの除湿庫
- 撮影用照明
- bluetoothイヤホン ※USB-A給電
- モバイル充電器 ※USB-A給電
- 電気ヒーターなど
これら機器を何も工夫せずに地面の電源タップに繋ぐだけで「カオス」になります。しかも、ずっとケーブルを繋ぎっぱなしにするので、掃除がしづらいスペースになります。
僕と同じく地べたに配線している人がほとんどだと思いますが、地べたに配線すると部屋の掃除は確実にやりづらくなります。地べたに配線しない工夫をすれば、確実に「部屋は綺麗」になります。
この記事では、地べた配線を避けるタワー型の電源タップ「エレコム ECT-2220BK」を使って部屋がどれくらい綺麗になるか紹介します。
部屋の掃除・整理が億劫で出来ない人の大半が、「掃除がしづらい場所」を部屋の中に作っているのが原因です。
掃除がしづらい場所を作ると悪循環
- 掃除がしづらい
- ホコリがよってくる
- さらに掃除が億劫になる
特に、地面の物をどけるだけでも部屋は一瞬で綺麗になります。
配線を整理するコツは「地面にケーブルを引かないこと」
部屋を綺麗に保つコツは「地面にモノを置かないこと」です。これは配線にも応用できて「地面にケーブルを引かないこと」で配線が整理されて「部屋も綺麗」になります。
地面に物やケーブルがあるだけで、その周辺は手入れがしづらい「デッドスペース」になります。ケーブルや電源タップ類の「デッドスペース」は毎回ケーブルを退けるのも面倒なので、ホコリが集まり易く汚い部屋になります。
それでも地面に配線するのは「電源タップ」が地面にあるからです。
ただ、配線はDIYが必要で面倒臭い
- 電源タップを机の裏に設置する。
- 電源タップを机に置く。
- 電源自体を壁に設置する。
- 電源がある机を使う。
電源タップを机に置かない工夫をすべきでしょうが、配線はDIYせざるを得ないので面倒臭いです。そこで最初から机に置けるような電源タップがあれば楽なのです。さらに、最近ではUSB-Cで給電できる方が何かと便利です。
「エレコム ECT-2220BK」を使えば、楽に地べた配線がなくなる。
地べたに配線すると長い目で見ると、シンプルに部屋が汚くなります。デッドスペースは遊休地のようになるので、動かしづらいモノの置き場所に進化します。
例えば、画像を見れば分かりますが、電源タップ周りにはほうきやモップ類の固定物がすでに置かれてます。決してこの画像のために用意した訳ではありません。さらに時間が経つとダンボールが置かれ出すかもしません。
そして、画像を見る限り、ケーブルが邪魔で手入れするのはかなり面倒です。
「エレコム ECT-2220BK」設置後
一気にデスク周りの給電がスッキリしました。タワー型電源タップ「エレコム ECT-2220BK」が良い点は、ネジで固定しなくても机上に縦置きできる点です。
通常の細長い棒状の電源タップでも机上に置けば良いと思いがちですが、幅を取る上にケーブルと一緒に滑り落ちる不安が残ります。何よりイヤホン、充電器のUSB給電が手軽にできるようになりました。
最近だと、M1・M2 MacBookAir、iPad ProでもUSB-C給電ができると電源コンセントで給電できたとしても何かと便利です。
「エレコム ECT-2220BK」見た目(デザイン)は、縦置きのタワー型
「エレコム ECT-2220BK」の見た目(デザイン)は、斬新なタワー型の電源タップです。この縦型の電源タップの見た目を「くわず嫌いする人」は多いと思います。僕がそうだったので。
ただ、配線をDIYしたくない人にとっては、縦型の電源タップはかなり理に適ったデザインです。
縦型(タワー型)の電源タップのメリット
- 縦型(タワー型)なので幅を取らない。
- わざわざデスクに穴を開けたり、固定せずとも簡単に設置できる。
- 省スペース。
- 本体の設置場所を変えるのも楽。
- 地べた配線がなくなる。
見た目(デザイン)が最初は慣れないかもしれませんが、冷静に考えると良いことづくめです。何より、DIYをしなくても設置できますし、固定しないため本体の設置場所を配線に合わせて再設置(変更)できます。
「エレコム ECT-XXXXBK」の種類


2段タイプ8口の「エレコム ECT-2120BK」と3段タイプ12口の「エレコム ECT-2220BK」がありますが、アマゾンでの値段は数百円しか変わらないので3段タイプ12口の「エレコム ECT-2220BK」がおすすめです。
「エレコム ECT-2220BK」のスペック











| 差し込み口数 | 12口 |
| 電源定格 | 13A 125V 合計1300Wまで |
| 本体電源コード長 | 2m |
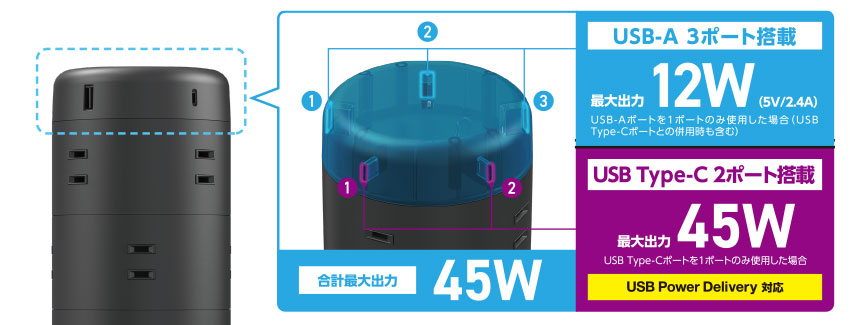
| USB-C(TM)ポート | ×2 ※単体でPD45W(5V、9A)、複数で15W |
| USB-Aポート | ×3 ※12W |
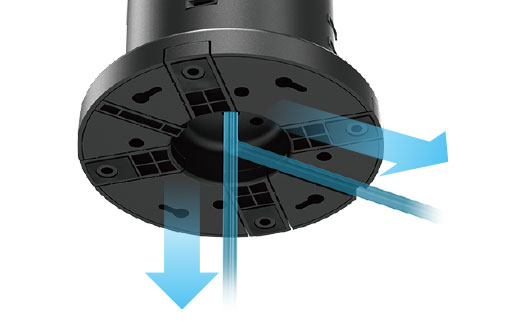
| その他 | 雷ガード、ほこりシャッター |
| 寸法 | 約幅130×奥行130×高さ198(mm) |
| 質量 | 約770g |
注意点は本体の電源ケーブルが2mしかありません。僕はデスクと電源コンセントが遠いため延長ケーブルを一緒に購入しました。
電源延長コードは、下記「サンワサプライ TAP-EX2103BK 3m」がおすすめです。本体色と同じ黒を買ってコード長は本体と合わせて5mまで延長できる計算です。
USB-C×2、USB-A×3はかなり便利

僕の手元にはUSBで給電する機器が増えているので、USB給電もできる電源タップはかなり便利です。
USB給電つき電源タップのメリット
- 給電のためにいちいちパソコンに繋ぐ必要がない。
- パソコンのUSBポートを占有しない。
- ケーブルが無くなる心配も減る。
僕はbluetoothイヤホンのケーブルをパソコンにずっと繋ぎっぱなしにしていたつもりで無くしたことがあります。皆さんも同様の経験があると思います。
そして、ずっとケーブルを繋ぎっぱなしにしていると邪魔にもなります。僕のような巨大な自作PCケースを使っていると、パソコン本体にケーブル類を差したくないわけです(仮にケーブルを繋いでもインターフェースに不足はないですが。)。
タワー型電源タップ「エレコム ECT-2220BK」開封
「エレコム ECT-2220BK」の梱包箱です。
こちらは梱包箱の側面です。
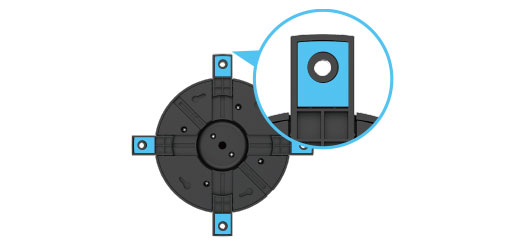
梱包箱をあけると、本体、説明書、固定用ネジが入っています。
「エレコム ECT-2220BK」はコンセントの口数が12口あるので口数に不足はありません。
45度の間隔でコンセントがあるので大きなACアダプターでも干渉せず繋げます。
注意点は、コンセント部分は回転しません。確かに回転した方が便利ですが、調べると回転するタワー型電源タップは見当たりませんでした。世の中にはまだないかもしれません。
部屋を綺麗に保つならタワー型電源タップ「エレコム ECT-2220BK」がおすすめ!
実は最初は「エレコム ECT-2220BK」を買う気がありませんでした。なぜなら、見慣れないデザインだったからです。これまでの細長い電源タップを見慣れているせいか、タワー型の形状デザインは受け入れ難いものがありました。
その上、使用感も分からないからです。ただ、実際に使ってみると「かなり便利」です。タワー型電源タップのおかげで、かがむことなく電源ケーブルを抜き差しできるのは心理的にも楽になります。僕は「電源ケーブルを抜き差し」するのも面倒なくらい面倒くさがりなので。
タワー型電源タップ「エレコム ECT-2220BK」は試してみないと分かりませんが、この記事を通して「部屋が一気にスッキリするメリット」を感じていただければと思います。










コメント