

2022年3月26日9時から3月29日23:59の4日間でAmazon「新生活SALE」です。
多くの方がこの期間中に高額な買い物をすると思います。
しかし、Amazonでの買い物は「Amazonポイント」のせいで一癖二癖あります。
きちんと理解しないで買うと1万円ほど「Amazonポイント(実質現金)」を取り逃すので、そんなAmazon「新生活SALE」に合わせて【お得に買い物する方法】をまとめて紹介します。
Amazonのポイント制度を隅々まで簡潔に説明していますので、ぜひ参考にAmazon初売りセールを制してみて下さい。
Amazonでお得に買い物する方法④選

Amazon「新生活SALE」で買い物をする前に、Amazonでお得に買いものする方法を紹介していきます。おそらく、Amazon「新生活SALE」では思いの外、高額な買い物をされる方も多いと思いますので。
すぐ出来るので、要チェックして下さい。
Amazonでお得に買い物する方法
- 必ずAmazonポイントアップキャンペーンにエントリーする
- Amazonアプリを入れておく
- Amazonプライムに登録
- Amazonで買い物する前に「Amazonチャージ」
ざっくり言えば、Amazonポイントを制するものが、Amazonを制します。「Amazonポイントを効率よく貯めたり、支払い時にAmazonポイントを利用すること」で買い物がお得になる仕組みです。
1.2022年 Amazon初売り ポイントアップキャンペーン


かなり大きく告知されているので見逃しはないと思いますが、必ずAmazonポイントアップキャンペーンにはエントリーしてから買い物して下さい。下で説明しますが、Amazonポイントアップキャンペーンでは意外と簡単に【ポイント還元最大6%】で買い物できるようになります。
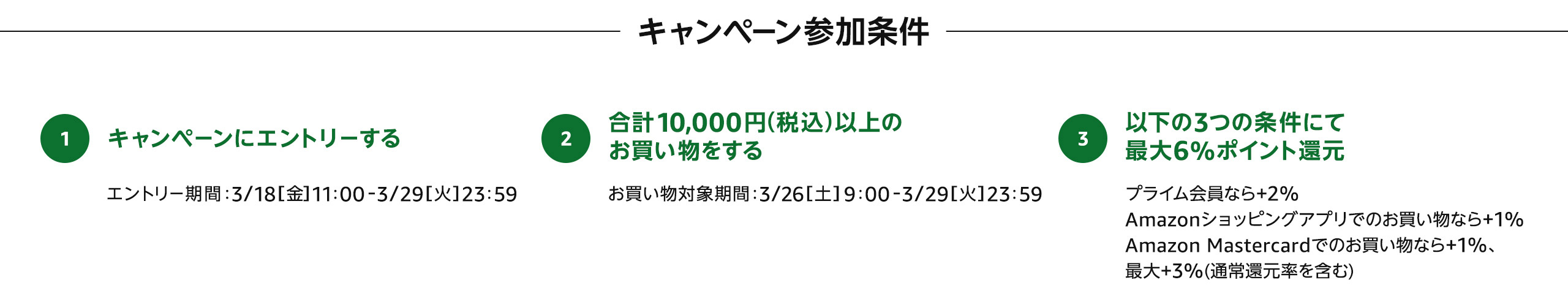
キャンペーン参加条件
- Amazonポイントアップキャンペーンにエントリー
エントリー期間:3/18(金)11:00~3/29(火)23:59 - 合計10,000円(税込)以上の買い物をする
対象期間:3/26(土)9:00~3/29(火)23:59 - 次の3つの条件にて最大6%ポイント還元
条件①:プライン会員+2%
条件②:Amazonアプリで買い物+1%
条件③:Amazon Mastercardで買い物+1%、最大+3%(通常買い物還元率+2%含む)
このAmazonポイントアップキャンペーンの旨味を最大限引き出すには、Amazonプライム会員への登録、Amazonアプリのダウンロードが必須ですね。ただ、両方ともかなりお得なツールなのでAmazonで日常的に買い物される方は入れておいて損がありません。
2.「Amazonショッピングアプリ」を入れる

Amazonショッピングアプリは無料アプリです。このアプリを通して買い物するだけで還元率+1%されたりするのは意外と知られていないんじゃないでしょうか?
無料アプリで「Amazonポイント還元率増加」の条件にもなりやすいので入れておいた方が良いでしょう。
僕は以前からAmazonショッピングアプリを使っていましたが、外出先で実店舗で買い物する際の価格比較用途で使っています。例えば、本屋に言っても、新書を買うよりもAmazonのマーケットプレイスの方が中古本がはるかに安い場合が多いので、本屋で実書を見てからAmazonで注文するのが多いです。
3.「Amazonプライム」に登録する

Amazonを日常的に利用するならAmazonプライム会員になるのは必須でしょう。Amazonプライム会員でなければ、配送料が明らかに変わるからです。
Amazonプライム会員の配送特典

明らかに月額500円のAmazonプライム会員は、月一回の注文配送で回収できると考えれば費用対効果が高いです。

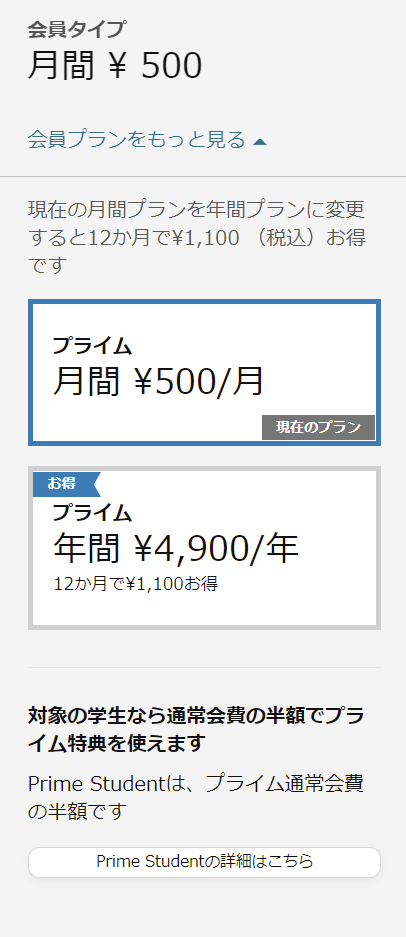
Amazonプライム会員は値上がりしたと言われていますが、それは【月額会員】の場合で【年間会員】に支払い方法を変更すれば月々1,100円お得です。これもあまり知られていません。Amazonプライムの会員情報の確認はこちらから確認できます。
Amazonプライム会員プラン以外で月額料金が発生するサービスもありますが、参考としてAmazonの月額サービスを記載しておきます。気になるものがあったらリンク先で確認すると良いです。
- 既出ですが、お急ぎ便・日時指定便が送料無料で使いたい放題
- 「Amazonプライムビデオ」映画・アニメ見放題
- 「Amazon Music Prime」200万曲の音楽を聴き放題
- 「Amazon Photos」写真など容量無制限で保存
- 「Amazon Prime Reading」漫画・本・雑誌を読み放題
- 「Amazon Prime Gaming」ゲームし放題
- 「Amazon Wardrobe」服・シューズ・バッグを試着し放題
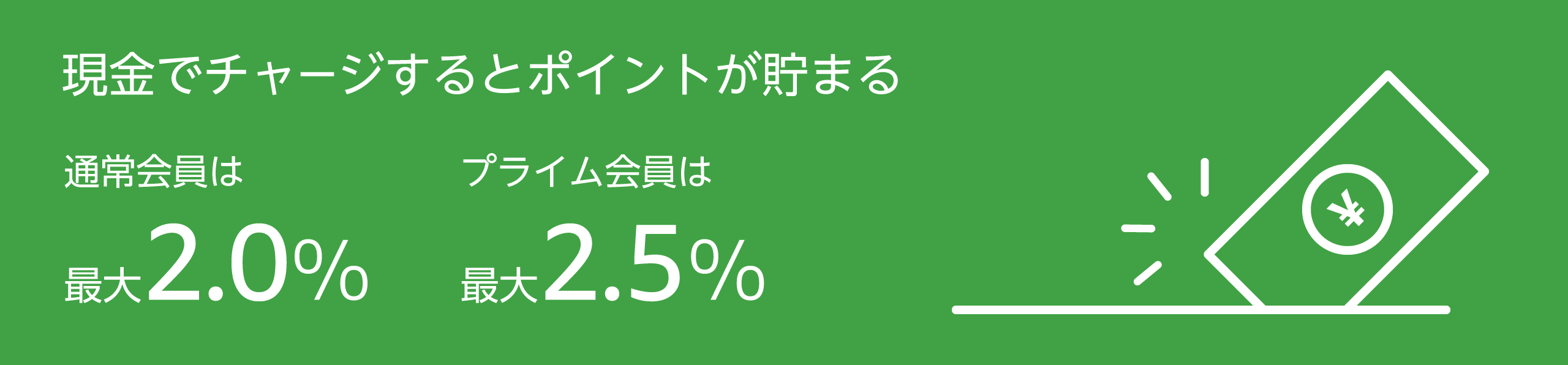
4.「Amazonチャージ」で最大+2.5%ポイントGET


何気にこれが大きいですね。そして、意外と知られていません。「Amazonチャージ」の還元率は、チャージする金額によって変わります。
「Amazonチャージ」のやり方
- 「Amazonチャージ」のページからチャージボタンを押す。
- 現金で5,000円以上をチャージする。
- コンビニ・ATM・ネットバンキングで支払う。
- ポイントを受け取る。
ネットバンキングが使えるので、基本自宅で完結ですね。
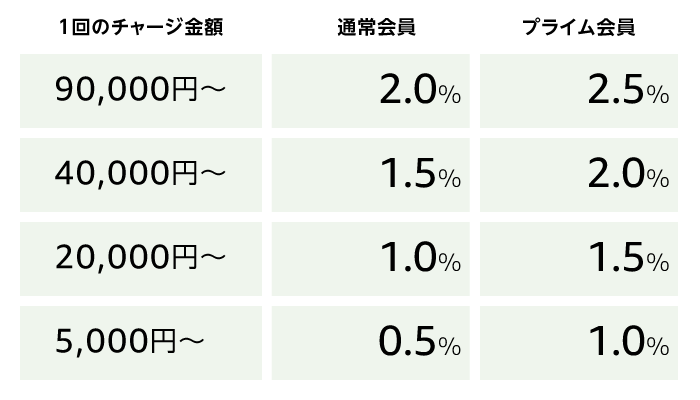
ポイント還元率( コンビニ・ATM・ネットバンキングでチャージ )
ポイント還元率(クレジットカードでチャージ)

ポイント還元率
( コンビニ・ATM・ネットバンキングでチャージ )

ポイント還元率
( クレジットカードでチャージ )
※注意すべきは、クレジット支払いでの「Amazonチャージ」かどうがでポイント還元率が変わります。
- コンビニ・ATM・ネットバンキング支払いで「Amazonチャージ」した場合のポイント還元率:0.5〜2.5%
- クレジットカード支払いで「Amazonチャージ」した場合のポイント還元率:一律0.5%
Amazonでまとまった金額で買い物するときは、コンビニ・ATM・ネットバンキング支払いで「Amazonチャージ」してから買い物する方が圧倒的にお得ですね。
例えば、9万円のまとめ買いだと?
- Amazonチャージ:90,000円×2.5%=2,250円分ポイント
- 最大+6%ポイント還元:5,000円分ポイント(最大5,000円還元のため)
- 合計7,250円分ポイントGETです。







コメント