
普通、配信者の収益(稼ぎ)を知るのは難しいです。
しかし、Twitchでは配信者の稼ぎ具合を知るのは容易です。
Twitchの大手の配信者の稼ぎを知るのは意外と重要です。
自分が「配信したらどれくらい稼げるか?」が分かるからです。
Twitchの特徴
- ①チャンネル配信者は「スタンプ」を利用できる
- ②スタンプスロットは購読者数で解放される
- ③配信者には「Twitchアフィリエイト」「Twitchパートナー」
配信者の有名どころでは、SHAKA(シャカ)さん、加藤純一さんが配信しています。
いわゆる大手配信者になれないかもしれませんが、他の配信者の稼ぎを知ることで自分の配信も本気になれるかもしれません。
実際にTwitch配信者の収益を概算してみると「お小遣いレベル」を大幅に越える額を稼ぐことが可能です。
これからTwitchで配信しようと考えている方にはモチベーションになると思います。時間を費やすからには、やはり稼げるサイトで配信したいと考えるのは自然です。
Twitchの「スタンプ」の仕組み

Twitchの「スタンプ」は「サブスクライバースタンプ」とも言います。
「サブスクライバースタンプ」とは、自分のチャンネルの月額購読者(サブスクライバー)に対して、サブスク特典として「スタンプ」を与える仕組みです。
特典の「スタンプ」はコメント送信などに使えます。また、「スタンプ」は他のチャンネルのコメントでも使えます。
ただし、Twitch内でしか使えません。
「サブスクライバースタンプ」
「サブスクライバースタンプ」には「スロット」があり、サブスクライバーの登録者数によって解放されていきます。
パートナーとアフィリエイトの皆さまは、到達したサブスクポイントに応じて、ティア1サブスク用の追加のスタンプスロットを獲得できます。ティア1サブスクからはサブスクポイントを1ポイント、ティア2サブスクからは2ポイント、ティア3サブスクから6ポイント獲得できます。マイルストーンに到達すると、対応するスタンプスロットがずっとアンロックされます。これはその後、合計サブスクポイントが減っても失われません。
Twitch パートナーとアフィリエイト向けサブスクライバースタンプガイドより
要するに、チャンネル配信者は、サブスクライバーの購読レベル(ティア1〜3)に応じて「スタンプスロット」を解放するポイントを獲得できるのです。
「サブスクライバースタンプ」には2種類あります。
- Twitchアフィリエイトスタンプ
全Twitchアフィリエイトはティア2およびティア3のサブスク用に追加のスタンプスロットを利用できます。 - Twitchパートナースタンプ
全Twitchパートナーはティア2およびティア3のサブスク用に追加で5つの標準スタンプスロットを利用できます。パートナーは5つのアニメーションスタンプスロットにもアクセスできます。
そして、ここでは「ふーん」という程度に区別があると理解しておきましょう。
配信者の収益を「カスタムスタンプ」で概算する方法!

配信者(Twitchパートナーに限る)の収益を概算するのは簡単です。
カスタムスタンプのスロット数に必要となるサブスクライバーポイントから計算すれば概算できるからです。
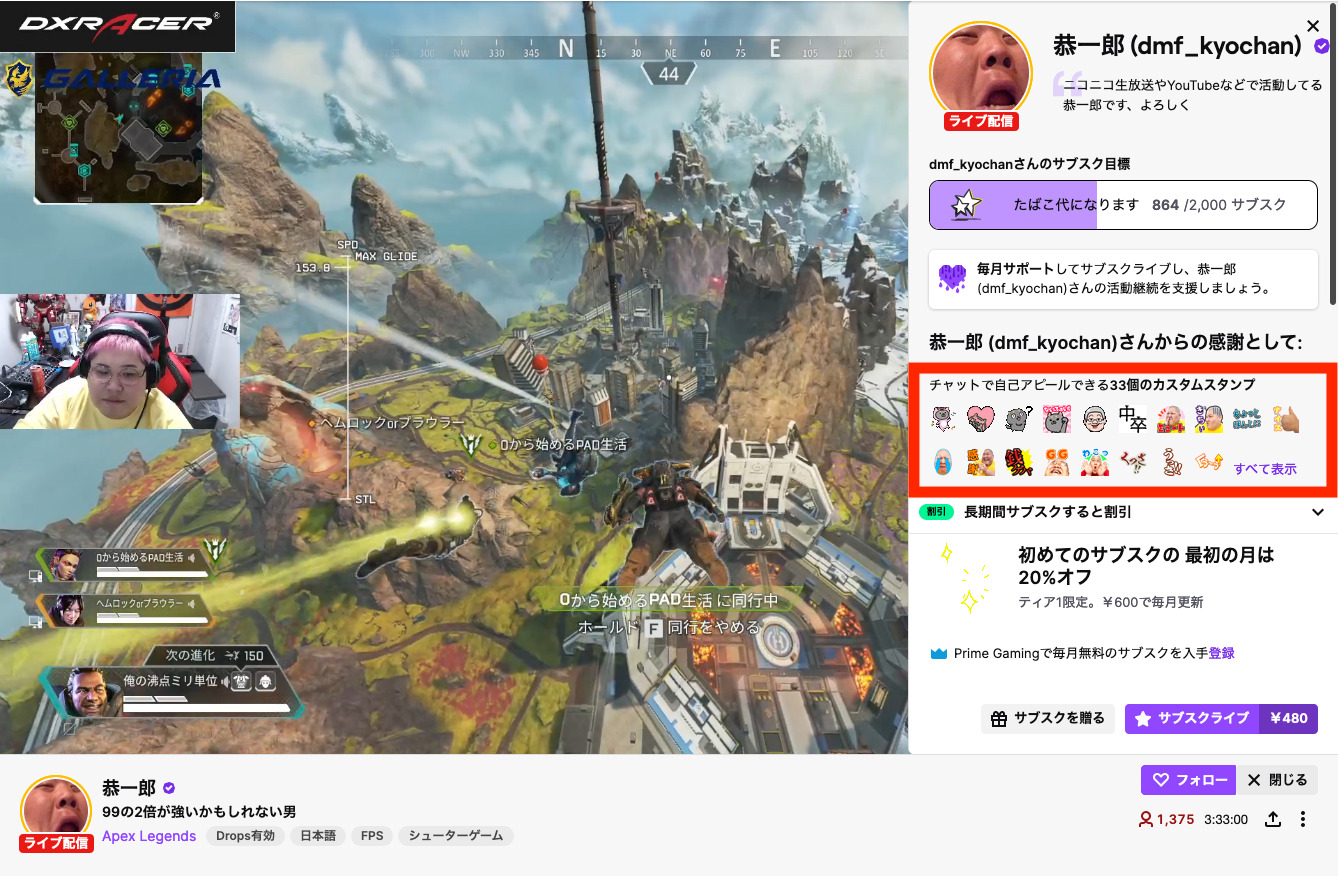
試しに上の配信者(Twitchパートナー)で概算してみます。
カスタムスタンプ数は赤枠で確認できて【33個】です。
スタンプ数「33個」の配信者の収益(概算)は?
2,600(ポイント)×350(円)=910,000円
この配信者は月91万もの収益を受け取っています。
正しくはスタンプ数=月額収益ではありません。
必要となるサブスクライバーポイントはなんと「2,600ポイント」です。
サブスクライバーのほとんどはティア1で間違いないので【×ティア1報酬】をします。配信者が受け取るティア1の純収益は一人あたり【350円】です。
【スタンプ数を達成するポイント】×【ティア1純収益】≒配信者の収益(概算)
配信者の収益を計算する式を定式化すると上です。
理系なのでつい定式化したくなります。
ティア1の月額は500円なので還元率70%から、配信者が受け取る純収益は350円になります。
ビッツについても還元率は同様の「70%」です。1000ビッツ贈られたら700円が純収益です。
Twitchで配信者の収益を概算:【スタンプ数に応じたポイント】を確認する方法
気になるのは【スタンプ数に応じたポイント】を確認する方法です。
おそらく、僕みたいに他人の稼ぎ具合を気にする人を出さないために、Twitchの公式ページでもかなり探さなければ見つけられない場所で確認できます。
※ページが削除されるかもしれないので、下記にも【スタンプ数に応じたポイント】を記載しておきます。
| スタンプ数 | 必要ポイント | スタンプ数 | 必要ポイント | スタンプ数 | 必要ポイント |
|---|---|---|---|---|---|
| 0 | 0 | 20 | 500 | 40 | 4,000 |
| 1 | 0 | 21 | 600 | 41 | 4,200 |
| 2 | 0 | 22 | 700 | 42 | 4,400 |
| 3 | 0 | 23 | 800 | 43 | 4,600 |
| 4 | 0 | 24 | 900 | 44 | 4,800 |
| 5 | 0 | 25 | 1,000 | 45 | 5,000 |
| 6 | 0 | 26 | 1,200 | 46 | 5,400 |
| 7 | 65 | 27 | 1,400 | 47 | 5,800 |
| 8 | 80 | 28 | 1,600 | 48 | 6,200 |
| 9 | 100 | 29 | 1,800 | 49 | 6,600 |
| 10 | 125 | 30 | 2,000 | 50 | 7,000 |
| 11 | 150 | 31 | 2,200 | 60 | 10,000 |
| 12 | 175 | 32 | 2,400 | ||
| 13 | 200 | 33 | 2,600 | ||
| 14 | 225 | 34 | 2,800 | ||
| 15 | 250 | 35 | 3,000 | ||
| 16 | 300 | 36 | 3,200 | ||
| 17 | 350 | 37 | 3,400 | ||
| 18 | 400 | 38 | 3,600 | ||
| 19 | 450 | 39 | 3,800 | ||
Twitchチャンネル配信者の種類:「通常」「Twitchアフィリエイト」「Twitchパートナー」

Twitchのチャンネル配信者の種類は「通常」「Twitchアフィリエイト」「Twitchパートナー」の3種類です。
「通常」⇒「Twitchアフィリエイト」⇒「Twitchパートナー」の順でランクアップすると理解しておきましょう。
「Twitchアフィリエイト」になる条件
公式からアナウンスされている「Twitchアフィリエイト」になる条件は下記です。
- 過去30日間で計500分以上の配信
- 過去30日間で7日以上のユニーク配信日
- 過去30日間で平均3人以上の同時視聴者
- 50人以上のフォロワー
上の条件を満たすと、数週間以内にTwitchページの右上通知ボックスに「Twitchアフィリエイト」の招待が通知されます。
「通常」「Twitchアフィリエイト」「Twitchパートナー」の違い
| 収益化の違い | |||
|---|---|---|---|
| 機能 | 通常配信者 | Twitchアフィリエイト | Twitchパートナー |
| ビッツ | ✕ | ◯ | ◯ |
| サブスク | ✕ | ◯ (スタンプ最大5個) | ◯ (スタンプ最大60個) |
| 広告 | ✕ | ◯ | ◯ |
| ビデオツール | |||
| トランスコーディング | 通常 | 優先アクセス | フルアクセス |
| グループ配信 | ✕ | ✕ | ◯ |
| 限定配信 | ✕ | ◯ | ◯ |
| VODストレージ | 14日 | 14日 | 60日 |
| 配信遅延 | 遅延機能なし | 遅延機能なし | 最大15分 |
| 再配信 | ✕ | ◯ | ◯ |
| 支払い条件 | |||
| 不正請求保護 | ✕ | ◯ | ◯ |
| 支払い日数 | ✕ | 15日 | 15日 |
| 支払い手数料 | ✕ | 自己負担 | Twitch負担 |
| その他 | |||
| チャンネルポイント | ✕ | ◯ | ◯ |
| アンケート | ✕ | ◯ | ◯ |
| 配信チーム作成 | ✕ | ✕ | ◯ |
| セルフスタンプツール | ✕ | ✕ | ◯ |
| サポート | 通常 | 通常 | 優先サポート |
| Twitch認証バッチ | ✕ | ✕ | ◯ |
「通常」「Twitchアフィリエイト」「Twitchパートナー」の違いは、利用できる機能に違いがあります。
まとめ
配信者の収益は「スタンプ数」で概算できます。
具体的には下の式で算出します。
【スタンプ数を達成するポイント】×【ティア1純収益】≒配信者の収益(概算)
ただし、当然大幅に稼いでいる配信者はごく一部です。
上位5%が月10万円以上を稼ぐ配信者になれそうです。
ここで仮に「自分が配信した際に稼げる可能性」も概算してみます。
Twitchで「Apex」カテゴリーの配信者は600人ほど
「Apex」は、現在多くの視聴者がいるカテゴリーです。
このカテゴリーで配信するTwitch配信者数は、ざっと600人ほどです。
そのうちの30名ほどが大手と呼ばれる配信者です。
これに対して「Apex」カテゴリーの視聴者数には、常時10〜12万名います。
当時は常時10〜12万いましたが、2022年7月時点では平日の総視聴者は3.8万人ほどです。
国籍は日本に限られるか不明です。
大手配信者は、カテゴリー内の全視聴者の40%ほどを獲得します。
次に重要なことは「視聴者がどこに流れているか?」ですが、当然に大手配信者に流れています。
ざっと計算すると「カテゴリー内の全視聴者の40%ほど」が数名の大手配信者に流れます。
これを聞いてどう思うかです。
多くの人は「大手配信者はいっぱい視聴者がいる」と考えるのは、残念ながらマーケティング力が乏しい人です。
まだ、6万以上の視聴者がいることです。
大手配信者の下には視聴者数千人の準大手配信者もいますが、実際のところまだまだ伸びる余力がありそうだと考えて良いのではないかと思います。
理論上は、配信者一人当たり「約100名」の視聴者を獲得可能
大手配信者以外の「95%の配信者」は視聴者が数名程度です。
実際に自分が配信者になって「95%の配信者」の壁を突破できるかどうかは不明であるとは言え、日本で言えば所詮は配信者600名程度の競争なのです。
自分が配信者となって獲得できる視聴者は、6万名を570名の配信者で割れば約100名獲得できます(ただ、日本人に限定されない視聴者数かもしれません)。
そうすると視聴者数百名程度の配信者の収益を確認すれば、大手配信者にならずとも大体自分が達成できそうな収益レベルが分かります。

僕が調べたところ「スタンプ26個(1200ポイント)」が妥当な収益ラインです。


コメント